
1、如何将文字与进度条排列在同一行
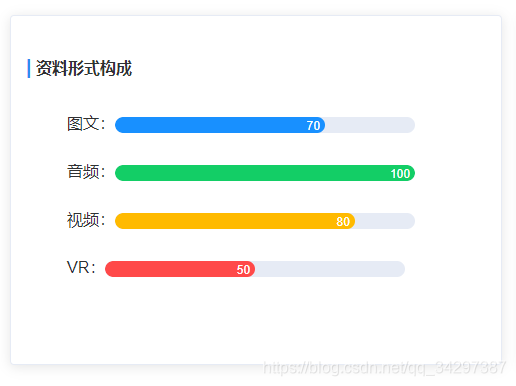
<span class="span_box"> 图文: <el-progress :format="format" :text-inside="true" :stroke-width="16" :percentage="70"></el-progress></span>
<span class="span_box"> 音频: <el-progress :format="format" :text-inside="true" :stroke-width="16" :percentage="100" status="success"></el-progress></span>
<span class="span_box"> 视频: <el-progress :format="format" :text-inside="true" :stroke-width="16" :percentage="80" status="warning"></el-progress></span>
<span class="span_box"> VR: <el-progress :format="format" :text-inside="true" :stroke-width="16" :percentage="50" status="exception"></el-progress></span>
.span_box{ display: flex; line-height: 48px; }
2、百分比设置
format(percentage) {
return percentage === 100 ? '100' : `${percentage}`;
},





 这篇博客介绍了如何利用Element UI库中的进度条组件,结合CSS样式,实现文字与进度条在同一行显示,并且自定义了百分比的显示方式。通过设置`text-inside`属性和`format`函数,可以将进度条的状态(如成功、警告、异常)和百分比值直观地展示出来,适用于多种类型的媒体内容,如图文、音频、视频和VR的进度反馈。
这篇博客介绍了如何利用Element UI库中的进度条组件,结合CSS样式,实现文字与进度条在同一行显示,并且自定义了百分比的显示方式。通过设置`text-inside`属性和`format`函数,可以将进度条的状态(如成功、警告、异常)和百分比值直观地展示出来,适用于多种类型的媒体内容,如图文、音频、视频和VR的进度反馈。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










